In week 2 lab exercise, students will gain exposure or practical knowledge on using HTML to create web pages.
Welcome!
Student should complete the below tasks in this week’s lab session.
Task 1
Design the following pages required for a online book store website:
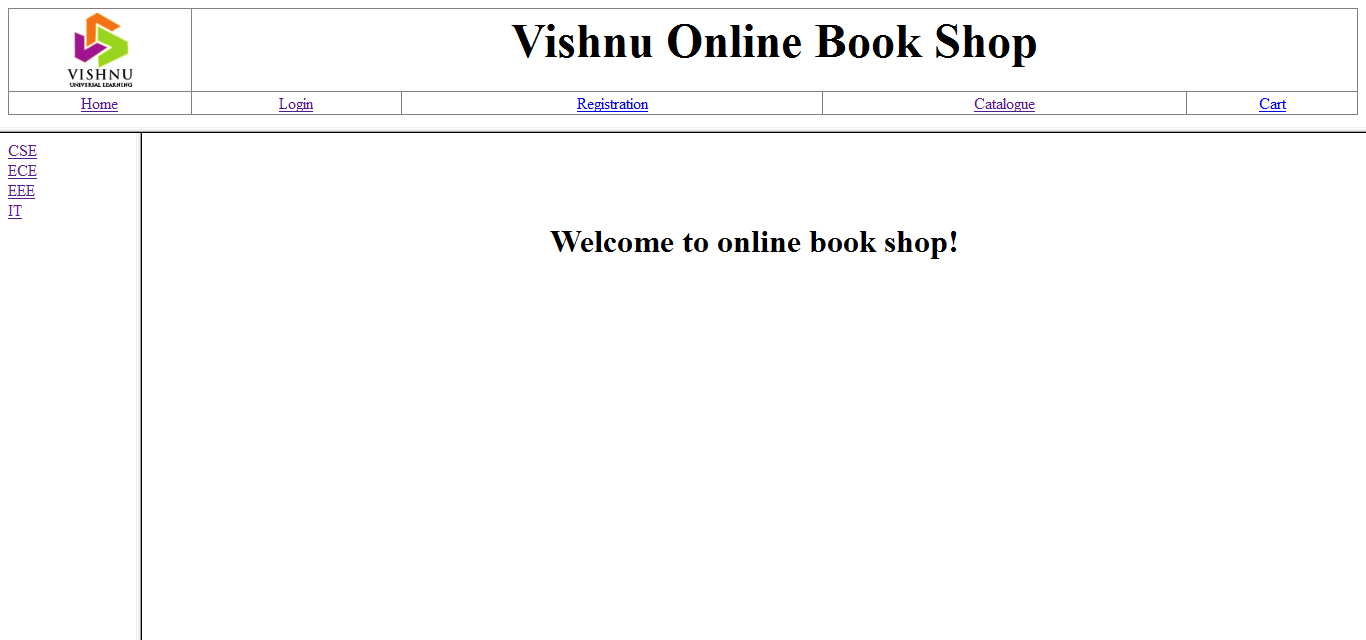
1) Homepage:
The static homepage must contain three frames.
Top frame: This frame should contain logo and college name followed by links to Homepage, Login page, Registration page, Catalogue page and Cart page.
Left frame: Atleast four links for navigation, which when clicked displays the respective catalogue page in the right frame.
Right frame: The pages to the links in the left frame must be loaded in this frame. Initially, this frame contains the description of the web site.
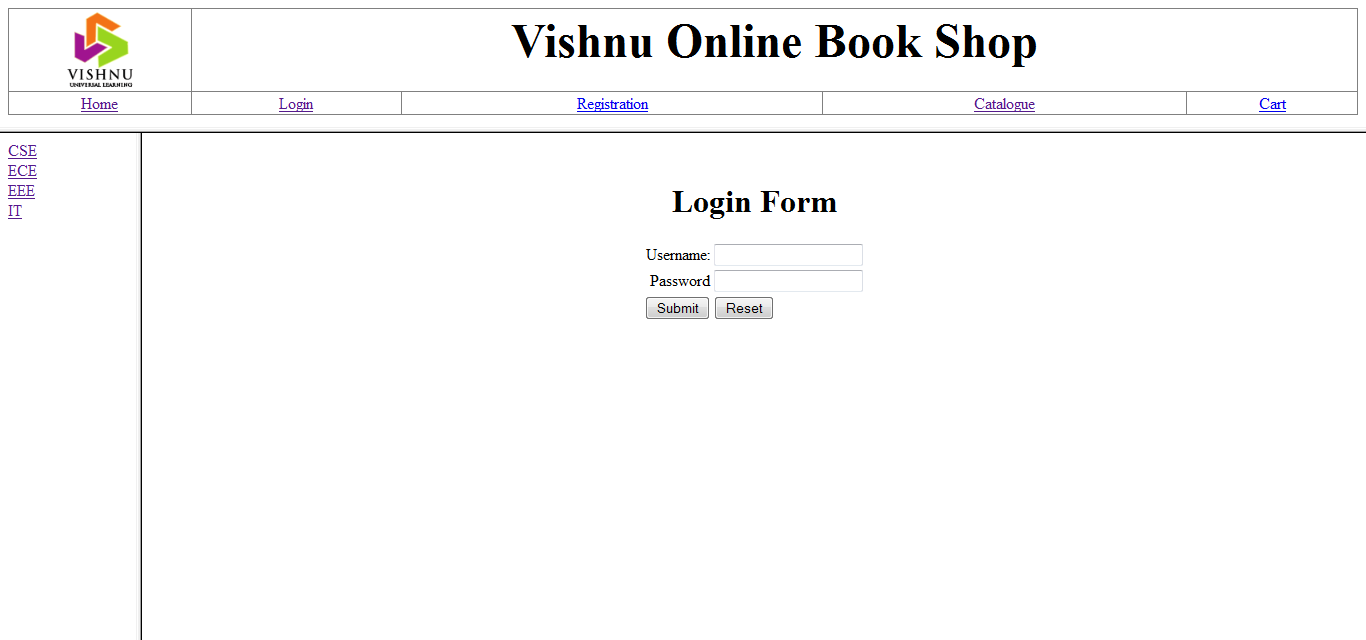
2) Login page:
This page looks like below:
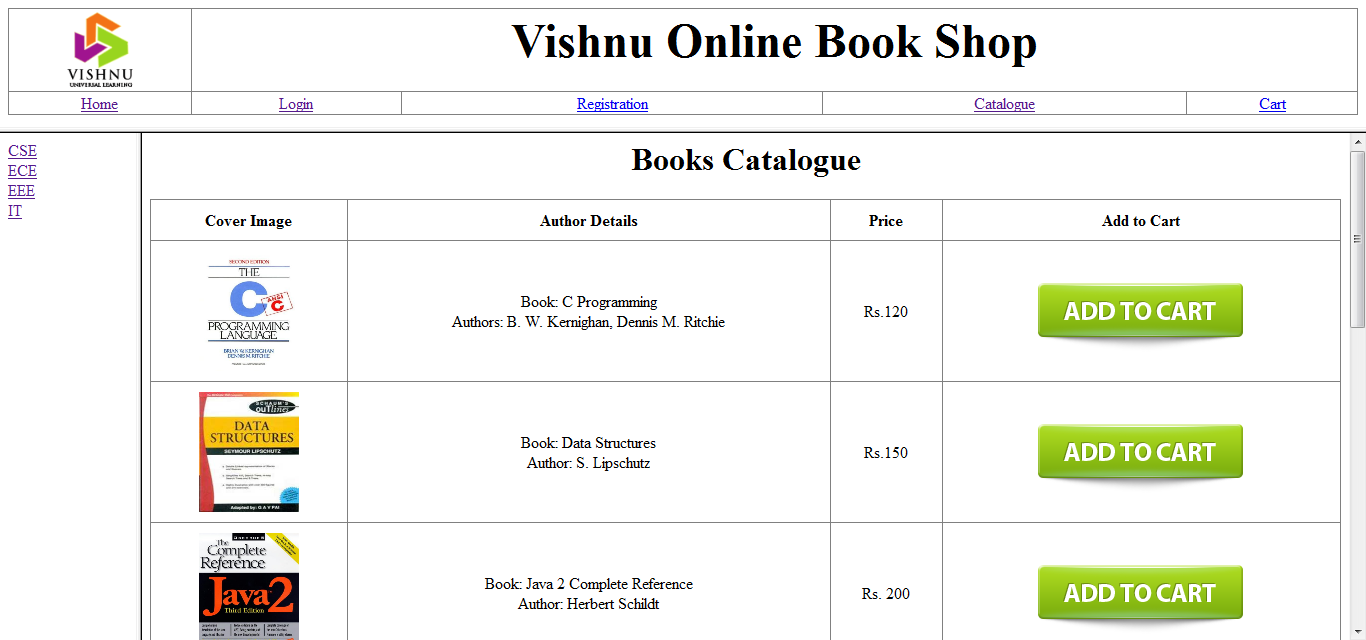
3) Catalogue Page:
The catalogue page should contain the details of all the books available in the website in a table.
The details should contain the following:
- Snapshot of the cover page
- Author name
- Publisher
- Price
- Add to Cart button
Other Resources
Images necessary for this exercise – Download Here
Hints:
- For the Homepage you can use nested frames concept. In the top frame use a table to arrange the image, website name and the five hyperlinks.
- For the login page you can use a table to align the controls.
- For the catalogue page use a table to display the content.
- To display the content in the right frame, assign a name to the right frame and use that name in the target attribute of the anchor (<a>) tag.

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.




Leave a Reply