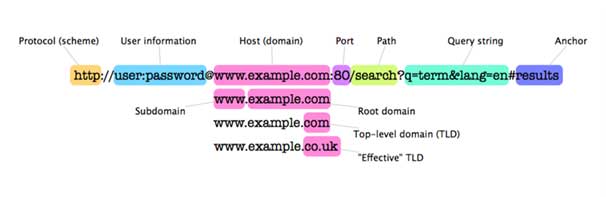
The resources provided by the web servers are identified through Uniform Resource Locators (URLs). The format of an URL is shown below:
Above URL is an example for identifying resources through HTTP protocol which is generally used to request and send XHTML (eXtensible HTML) pages. The default port for HTTP is 80. If the web server uses any other port, it should be appended at the end of the domain name.
Like http, we have file scheme which denotes that the resource is available on the local host or system. If we want to access a file on the local host it is sufficient to write file:///path_to_file.
URLs are of two types. First one is absolute URL, where the entire path including the domain name is specified. Second one is relative URL, where the domain name is skipped and the rest of the path is specified. For example, the domain name is www.xyz.com and the document root contains the folder images. The images folder contains a file named sun.jpg.
Considering that the image file (sun.jpg) is being referenced from another file in the document root, the absolute URL for sun.jpg will be http://www.xyz.com/images/sun.jpg and the relative URL will be images/sun.jpg.

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.


Leave a Reply