The web is used to transfer information in various formats, but text is still the main form of communication across the internet and even on the multimedia rich World Wide Web. In this section we will see formatting of text supported by HTML at paragraph level.
Formatting Paragraphs
The most basic form to place text within a web page is in a paragraph. HTML provides a specific tag (<p>) to format text as paragraphs. The paragraph tags, <p> and </p> provides the most basic block formatting for web page text. Their use is straightforward. Place the opening tag (<p>) at the start of the paragraph and the ending tag (</p>) at the end of the paragraph.
The user agent (browser) will render the text in between the paragraph tags as a paragraph. Usually the browser displays a blank line in between two paragraphs. Consider the below example:
<p> On the Insert tab, the galleries include items that are designed to coordinate with the overall look of your document. </p>
Other elements like images (<img>) can be placed in between the paragraph tags.
Line Breaks
Sometimes, we might want to break a line of text without ending the paragraph in which it resides. This might be to avoid the blank line when a paragraph is rendered in the browser.
To break a line of text, HTML provides the line break tag (<br />). This tag doesn’t have its peer ending tag. So, the line break tag should not be used outside a block level tag.
Note: Tags which doesn’t have content (and ending tags) are known as empty tags. Examples of empty tags are <br />, <hr />, <meta />, <link />, <img />, <base />, <input />, <param /> etc…
Consider the below example which depicts the usage of <br /> tag:
<p>
Address:<br />
John Doe<br />
Manager<br />
12th Street<br />
Chicago, USA
</p>
Divisions
Divisions act as containers to most of the elements in a web page. They are one of the top level block elements available in HTML. Divisions also allow the grouped objects to inherit most of the same formatting by applying the formatting to the division itself rather than applying it to the individual elements.
As divisions are high-level block tags, they should contain other block tags such as paragraphs. It is also possible to place division tags (<div>) inside paragraph tags (<p> and </p>).
Consider the below example which illustrates the purpose of <div> tags:
<body>
<div id=”header”>
Header content here…
</div>
<div id=”content”>
Main content here…
</div>
<div id=”footer”>
Footer content here…
</div>
</body>
The above HTML code creates three divisions (sections) namely: header, content and footer.
Rules
Rules are horizontal lines which are generally used to break the text just as the line break tag (<br />). In HTML, rules can be inserted using the horizontal rule tag (<br />). The horizontal rule tag (<hr />) is also an empty tag which does not have any content to encapsulate.
An <hr /> tag results in a grey, beveled line in most browsers. The rule results in a line break where the tag is placed, and the line itself stretches from margin to margin of the block in which it is present. Consider the below example which illustrates the use of the <hr /> tag:
<h1>Introduction to HTML</h1>
<hr/>
<p>Description of HTML…</p>
Block Quotes
Sometimes we may wish to set blocks of text apart from the general flow of text. One example is the use of quotations. The blockquote tag (<blockquote>) indents the elements it encapsulates and inserts space above and below the blockquote section.
Consistency with the HTML standards and other documents is the main reason to continue using the <blockquote> tag for quotations rather than styled paragraphs.
Preformatted Text
User agents do a great job of optimizing text. Extra spaces are reduced to a single space, and redundant formatting is reduced or removed. However, you may sometimes want to preserve particular formatting in your text – keeping extra spacing, and so on.
The preformatted tags (<pre> and </pre>) can be used to encapsulate text for which you want the formatting preserved. Such text is generally space-formatted, columnar text, but is not limited to that type of text.
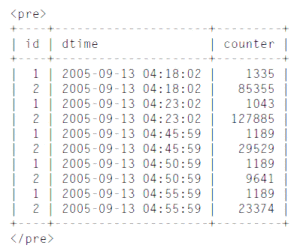
Note that the preformatted tag also causes the encapsulated text to be rendered in a monospace font to ensure that the character spacing does not change. The following code demonstrates an example of how preformatted tags can be used:

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.


Leave a Reply