Contents
Introduction
Tables are a powerful HTML tool with many uses. They are developed primarily to communicate tabular data (for academic and research purpose). Tables are now used for many purposes like simply holding tabular data to the layout of entire pages.
A table in HTML is delimited using the table tag (<table>). A table contains rows and cells. To create a row, we use the table row tag (<tr>) and to create a cell we use the table data tag (<td>). These three tags (<table>, <tr> and <td>) are the basic tags required to create a table.
The table in HTML automatically expands to fit the size of its contents. When the table expands to the container (webpage or another HTML element like a <div>) size, the contents of the table cells will wrap. Sometimes, we may need to restrict the size of a table to fit the parent container size or to fill up the empty space in the container.
We can use the width attribute of the table tag <table> to manually control the width of a table. The value of the width attribute can be either specified in pixels or in percentages. Below is sample HTML code which demonstrates the use of the width attribute:
<table width="50%">
</table>
or
<table width="500px">
</table>
Cell Spacing and Cell Padding
We can control two types of spacing inside the table with respect to cells. One is cell spacing which is controlled using the cellspacing attribute of the table tag (<table>) and the second is cell padding which is controlled using the cellpadding attribute of the table tag.
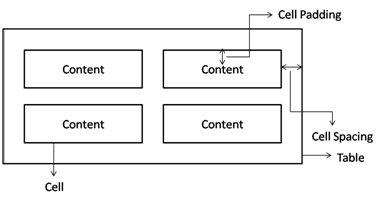
Cell spacing is the gap between two cells in a table and the gap between the cell’s border and the table border. Cell padding is the gap between the content of the cell and the cell’s border. The value for cellspacing and cellpadding attributes can be specified in either pixels or percentages.
Below figure illustrate the difference between cell spacing and cell padding:
Below HTML code demonstrate the cellspacing and cellpadding attributes:
<table cellspacing=”2px” cellpadding=”2px”>
<tr>
<td>text here</td>
<td>text here</td>
</tr>
<tr>
<td>text here</td>
<td>text here</td>
</tr>
</table>
Borders and Rules
To display the outside border of a table, the border attribute of the table tag (<table>) can be used. The value of the border attribute specifies the width of the border in pixels. The default value is 0 (no border).
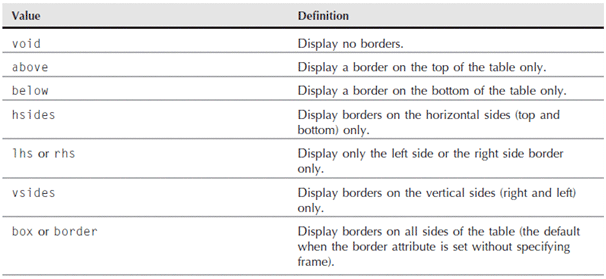
The border is helpful in debugging tables, especially in the case of nested tables. To specify which outside borders are displayed, the frame attribute (of <table> tag) can be used. It accepts the following values:
We can us the table tag’s rules attribute to control what rules (borders between cells) are displayed in a table. Note that the width of rules is governed by the table spacing attribute.
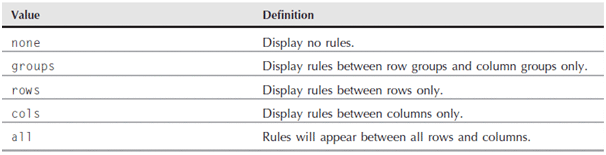
For example, setting cellspacing to a value of 5px results in rules five pixels wide. The rules attribute accepts the following values:
Rows, Cells and Caption
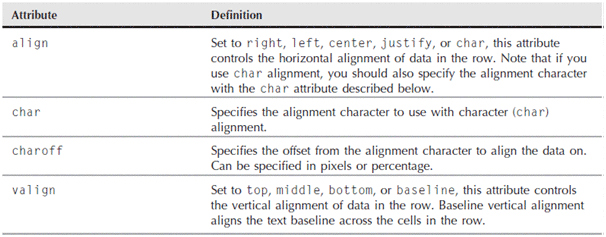
A row in a table can be created using the table row tag (<tr>). The row ending tag (</tr>) is mandatory. The table row tag (<tr>) supports the following attributes:
The individual cells in a table are the actual elements which hold the data. A cell in a table can be created using the table data tag (<td>). We can use the table header tag (<th>) to define cells that act as headers for the columns.
By default the data in a table header is displayed in bold font. Following is the HTML code which demonstrates <td>, <th> and <tr> tags:
<table border="1" cellpadding="5">
<tr>
<th>Header 1</th><th>Header 2</th><th>Header 3</th>
</tr>
<tr>
<td>Column 1</td><td>Column 2</td><td>Column 3</td>
</tr>
<tr>
<td>Column 1</td><td>Column 2</td><td>Column 3</td>
</tr>
</table>
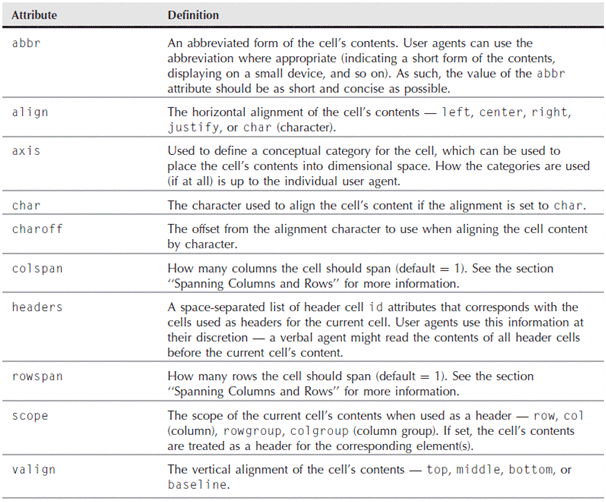
The attributes supported by the <td> and <th> tags are shown below:
Table caption provide an easy method to add descriptive text to a table. A table caption can be created using the <caption> tag. Following HTML code demonstrates the <caption> tag:
<table width="400" border="1">
<caption>The Benefits of Membership</caption>
<tr>
<th>Service</th>
<th>Silver</th>
<th>Gold</th>
</tr>
</table>
The caption tag (<caption>) should come immediately after the opening table tag (<table>).
Simple tables have only one section, the body, which consists of rows and columns. However, you might want to include additional information in your table by defining a table header and footer to complement the information in the body.
For example, the header could contain the header rows, the body could contain the data, and the footer could contain totals for each column. The advantage to breaking up the table into three sections is that some user agents will then allow users to scroll the body of the table separately from the header and footer.
The HTML 4.01 specification dictates that you must use all three sections, header, body, and footer; if you use any one section. You cannot use only a header section and body section without a footer section, for example. If you don’t intend to use one of the elements, you must still include tags for the section, even if the section is otherwise empty.
The table header is delimited with <thead> tags. Table body is delimited with <tbody> tags and the table footer is delimited with <tfoot> tags. Even though it may seem strange, the <tfoot> tags should be written before the <tbody> tags so that the browser can detect the footer section and format the body appropriately.
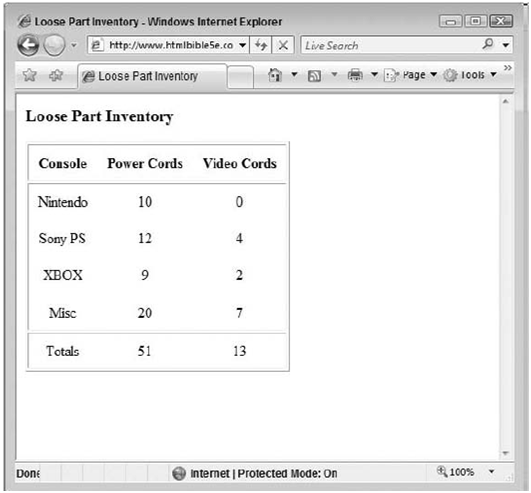
Following HTML code demonstrates <thead>, <tbody> and <tfoot> tags:
<body>
<p>
<h3>Loose Part Inventory</h3>
<table border="1" cellpadding="10" cellspacing="2" rules="groups">
<thead align="center">
<tr>
<th>Controllers</th><th>Power Cords</th><th>Video Cords</th>
</tr>
</thead>
<tfoot align="center">
<tr>
<td>Totals</td><td>51</td><td>13</td>
</tr>
</tfoot>
<tbody align="center">
<tr>
<td>Nintendo</td><td>10</td><td>0</td>
</tr>
<tr>
<td>Sony PS</td><td>12</td><td>4</td>
</tr>
<tr>
<td>XBOX</td><td>9</td><td>2</td>
</tr>
<tr>
<td>Misc</td><td>20</td><td>7</td>
</tr>
</tbody>
</table>
</p>
</body>
Output for the above HTML code is shown below:
Background Colors
To apply background color, the bgcolor can be used with <table>, <tr>, <th> and <td> tags. This attribute has been deprecated in HTML 4.1 in the favor of using CSS. Below is sample HTML code which demonstrated bgcolor attribute:
<tr bgcolor="green">
<th>Controllers</th><th>Power Cords</th><th>Video Cords</th>
</tr>
Spanning Rows and Columns
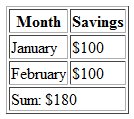
It is possible to span (expand) table cells across rows or columns using the rowspan and colspan attributes respectively. These attributes can be used either on <td> or <th> tags. Consider the below HTML code which demonstrates colspan attribute:
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$100</td>
</tr>
<tr>
<td colspan="2">Sum: $180</td>
</tr>
</table>
The output in the browser for the above HTML code is as shown below:
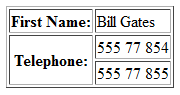
Below HTML code demonstrates rowspan attribute. The output is also shown below:
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
Column Groups
HTML 4.01 added a few tags like <colgroup> and <col> to make defining and formatting groups of columns easier. To define columns in a group, use the span attribute with the <colgroup> tag to indicate how many columns are there in the group. For example, the following HTML code places the first three columns in a group:
<table>
<colgroup span="3">
</colgroup>
....
</table>
Additional <colgroup> tags can be used to create additional column groups. We can use the <col> tag to define and format individual columns within a column group. Following HTML code demonstrates the <col> tag:
<table>
<colgroup span="3">
<!-- This group contains columns 1 & 3 /-->
<col></col>
<col style="font-weight: bold;"></col>
<col></col>
</colgroup>
...
</table>
Column definitions via the <colgroup> or <col> tags do not eliminate or change the necessity of table data tags (which actually form the columns). We must still take care in placing your <td> tags to ensure proper data positioning within columns.
Nested Tables
Coming soon…
Readings:
Reasons why CSS is superior to tables

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.









Leave a Reply