Links are the elements what make the World Wide Web, web like. One document can link to several other documents and those in turn can link to several other documents resulting in a web.
Besides linking to other documents, we can link to any other content that can be delivered over the internet like: media files, e-mail addresses, FTP sites and so on.
Contents
Link Contents
A link has two components: a descriptor and a reference (URL) to the target. The target is a document that can be delivered via the Internet. Links are created by using the anchor tag (<a>). Both the components of the link are specified as shown below:
<a href=”url_of_the_target”>descriptor</a>
The target reference is specified via the href attribute, and the descriptor appears between the start and end anchor tags.
As mentioned earlier, we can link to other things besides HTTP documents. For example, we can link to a file on a FTP site as shown below:
<a href=”ftp://ftp.example.com/file.zip>FTP Demo</a>
Similarly, we can link to an email address as shown below:
<a href=”mailto:xyz@gmail.com”>Contact Me</a>
When a user clicks on the above link, the default email client (Ex: MS Outlook) will be opened.
Absolute Vs Relative Links
In general there are two types of links: absolute links and relative links. In an absolute link, the URL provides the full path including the protocol and full server address. These links are called absolute as there will be no change no matter where the document in which it appears is kept.
The other type of link is a relative link which does not provide all the details of the referenced page. Its address is treated as relative to the document where the link appears. Relative links are useful only for linking to other pages on the same website because any reference off the same site requires the remote server’s name.
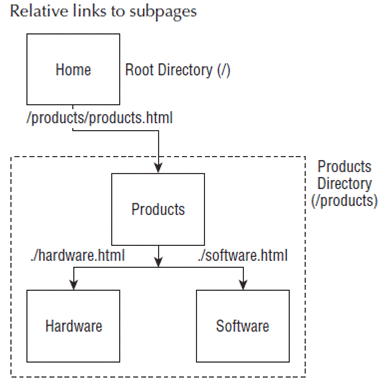
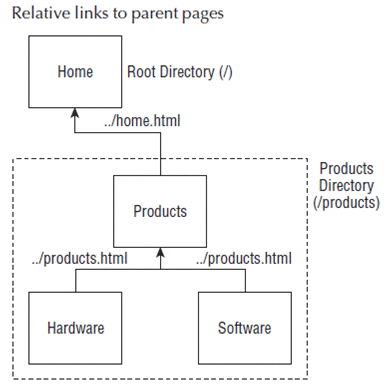
Suppose you are the Webmaster of a company website on the Internet. You have several pages on the site, including the home page, a main products page, and hardware and software products pages. The home page is in the root directory of the server, while the product pages (all three) are in a products directory. The relative links back and forth between the pages are shown below:
Note that you can use directory shortcuts to specify where the pages are:
- Starting a directory with a slash (/) references it in a subdirectory of the root directory.
- Starting a directory with a period and a slash (./) references it in a subdirectory of the current directory (the directory where the current page resides).
- Starting a directory with a double period and a slash (../) references it in a parent directory to the current directory.
Link Targets
Normally, links open the page in the current window replacing the existing page. However, we can control where the page opens using the target attribute in the anchor tag (<a>). The target attribute has been deprecated in strict HTML because frames have been deprecated in the strict version of HTML 4.01.
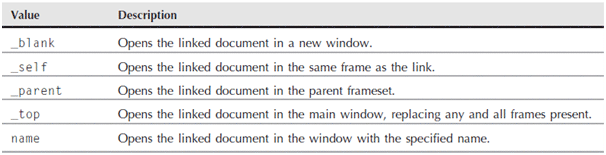
The target attribute supports the following values:
For example to open a page in a new window, we use the following HTML code:
<a href=”http://www.example.com” target=”_blank”>Click Here</a>
Default value for the target attribute is _self.
Link Titles
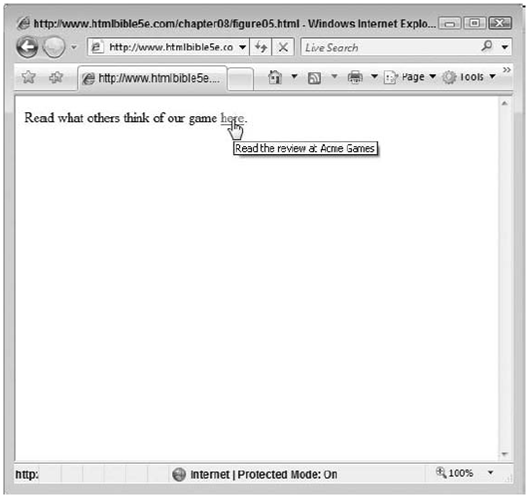
We can also specify a title for the link using the title attribute of the anchor tag (<a>). The title will appear as a tooltip when the user hovers the mouse over the link. This feature can be used to specify more information to the user. Consider the below example which demonstrates the use of title attribute:
Read what others think of our game
<a href=”http://www.on-target-games.com/reviews/vanguard.com”
title=”Read the review at Acme Games”>here</a>.
The output for the above HTML code is as shown below:
Keyboard Shortcuts and Tab Order
Internet is used by a wide variety of people. Some users who visit your site may not even have a mouse to aid in browsing. The reason could be a physical handicap, a text-only agent, or just a fondness for using the keyboard. You can accommodate these users by adding additional methods to access links on your page.
Keyboard Shortcuts
Each link can be assigned to a key on the keyboard for easy access by using the accesskey attribute of the anchor tag (<a>). The accesskey attribute takes one letter as its value: the letter than will be used to access the link. Below example demonstrates the use of accesskey attribute:
<a href=”http://www.onlinegames.com” accesskey=”G”><b>G</b>ames</a>
Different user agents (browsers) handle the accesskey attribute in their own way. For example, in IE (Internet Explorer), we have to hold the Alt key for the accesskey to work.
Tab Order
We can define a tab order for the links in a web page to help the users. As with most Graphical User Interface (GUI) operating systems, the Tab key can be used to move through various interface elements, including links in a web page.
Typically, the default tab order is the order in which the links are placed in the web page. If the default order has to be replaced with another order, then we can use the tabindex attribute of the anchor tag (<a>).
The tabindex attribute accepts a number as a value which specifies the position of the current link in a collection of links. Below is an example which demonstrates the use of the tabindex attribute:
<body>
<p>This is the <a href="http://www.example.com" tabindex="1">first link</a>.</p>
<p>This is the <a href="http://www.example.com" tabindex="3">second link</a>.</p>
<p>This is the <a href="http://www.example.com" tabindex="2">third link</a>.</p>
</body>
Internal Linking (Linking within a Web Page)
Anchor tags have another use, for creating bookmarks within a web page. For example, in a document containing several sections we can place links at the top of each section, enabling the user to easily access each section.
To create bookmarks in a document, use the anchor tag (<a>) with the name attribute. For example, the following HTML code creates an introduction anchor at the “Introduction” heading:
<h1><a name=”introduction”>Introduction</a></h1>
To link to the anchor, we use a standard link, but add the anchor name to the end of the URL in the link. To identify the name as an anchor, separate it from the rest of the URL with a pound (hash) sign (#). Below is the HTML code to link to the introduction bookmark (anchor) created above:
<a href=”resume.html#introduction”>Introduction</a>
In addition to using the anchor tag for bookmarks, you can link to a block element’s id attribute. For example, if the Introduction appears inside an <h1> tag, you can set the <h1> tag’s id attribute to introduction and omit the anchor link altogether, as shown in the following example:
<h1 id=”introduction”>Introduction</h1>
Choosing Link Colors
Links should stand out from the rest of the content in your documents. They need to be easily identified by users. Each link has four different status modes:
- Link: The standard link in the document. It is neither active nor visited.
- Active: The link’s target is active in another window or the link is pressed.
- Visited: The link’s target has been previously visited in the same session.
- Hover: The mouse pointer is over the link.
Each of these modes should be colored differently so that the user can easily identify the status of each link on the web page. The default colors of each link status are as follows:
- Link: Blue, underlined text
- Active: Red, underlined text
- Visited: Purple, underlined text
- Hover: No change in the appearance of the link (color does not change) except the link will be underlined.
The Link Tag
The link tag (<link>) is used to provide additional information about a document’s relationship with other documents, independently of whether the current document actually links to other documents are not. The link tag supports the same attributes as the anchor tag but with slightly different syntax:
- The link tag doesn’t encapsulate any text.
- The link tag doesn’t have any ending tag.
For example, the following code could be used in chapter10.html to define that document’s relationship to chapter9.html and chapter11.html:
<link href="chapter9.html" rev="next" rel="prev" />
<link href="chapter11.html" rev="prev" rel="next" />
In the above HTML code, in the first line, the rel attribute specifies the relationship of the target document (chapter9.html) with respect to the current document (chapter10.html).
The rev attribute specifies the relationship of the current document (chapter10.html) with respect to the target document (chapter9.html). The link tag does not render into any visible text in a browser.
Another important use of the link tag is to provide alternate content for search engines. For example, the following link references a French version of the current document (chapter10.html):
<link rel=”alternate” hreflang=”fr” href=”chapter10-fr.html” />
In the above example hreflang attribute is used to specify the target language as fr.

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.





Leave a Reply