Frames are popular in the olden days. There are used in almost all the web pages. The frameset structure provides an easy way to create multiple, separate scrolling areas in a user agent window and a flexible mechanism to modify the contents of a frame.
However, there are some disadvantages of using frames. Due to this frames are deprecated. Although frames are supported in HTML 4.01, they are deprecated in HTML 5. Frames are replaced with the more powerful and flexible CSS formatting methods. Following are some of the disadvantages of frames:
- Frames are not search engine friendly.
- Frames are not URL friendly.
- Frames are not as accessible in all user agents.
- Difficult to add pages in a frameset as a bookmark.
- Frames cause problems when web pages are printed.
Frames are generally used to provide multiple separately scrollable areas within one user window. Many non-web applications use this mechanism. For example, consider windows explorer. In the windows explorer, there are two panes. In the left pane, we can see folders and favorites. In the right pane, we can see the contents of the folder which is selected in the left pane.
Contents
Framesets and Frame Documents
Frames are a bit complex to implement, as they require a separate document to define the frame layout as well as individual documents to occupy the frames.
Creating a frameset
A frameset is created like any other HTML document, except that its contents are limited to frame related tags. Following HTML code is an example for a frameset document:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
...
</head>
<frameset attributes>
<frame attributes></frame>
<frame attributes></frame>
...
</frameset>
</html>
Some of the key points to note from the above HTML code are:
- The document uses the frameset DTD. The frameset DTD is essentially the same as the transitional DTD except for the addition of the frame-specific tags.
- There is no body element. Instead, the <frameset> tag provides the next level container under <html>.
- The <frame> tags, nestled inside the <frameset> tag, define the content for the frames and various properties of the frame itself.
- Other than the <frameset> and <head> sections, there is no other content in the document.
<frameset> Tag
The frameset tag (<framset>) defines the layout for the frames in the document. It does this by specifying the number of columns or rows in which the frames must be displayed and the width of the frames. The format of a frameset tag is as follows:
<frameset cols|rows = “column_or_row_size(s)”>
The column or row sizes can be specified in pixels or percentages or as “*”. In the later case, the browser splits the remaining space across the columns or rows that specify “*” as their width.
The number of values in the cols or rows attribute also specifies the number of frames that will be displayed. Each entry (value) requires a <frame> tag to be declared in the <frameset> tag.
Consider the following examples for the <frameset> tag:
<!-- Two columns, 25% of the window, the other 75% of the window -->
<frameset cols = "25%, 75%">
<!-- Two columns, 25% of the window, the other 75% of the window -->
<frameset cols = "25%, *">
<!-- Three rows, the first 50% of the window, the other two 25% of the window each -->
<frameset rows = "50%, *, *">
<!-- Two rows, the first 100 pixels high, the second is the size of the remaining window space -->
<frameset rows = "100px, 200px">
<frame> Tag
The frame tag (<frame>) is responsible for defining properties of each frame in a frameset. The frame tag has the following syntax:
<frame name=”name_of_frame” src=”url_of_content”></frame>
The name attribute gives the frame a unique name that can be referenced by URLs, scripts, and so on to control the frame’s contents. The src attribute is used to specify the URL of the content the frame should display.
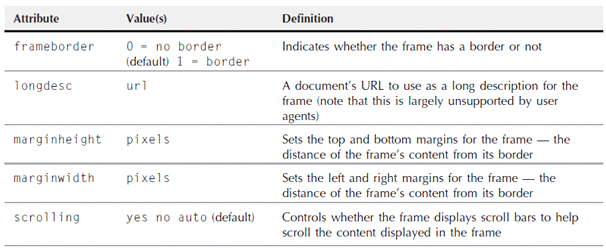
Following are the attributes supported by the frame tag:
The frame tag supports another attribute namely, noresize. The default behavior of a frame is, it is resizable. To restrict a frame from being resized, we can set the value of noresize attribute to noresize.
Example:
<frameset cols="50%,50%">
<frame src="frame_a.htm" noresize="noresize">
<frame src="frame_b.htm">
</frameset>
Targeting Links to Frames
To change a frame’s content, we must be able to target a frame. To do so, you use the name attribute to uniquely identify your frames. We can then use those names in scripts and anchor tags to direct new content to the frame.
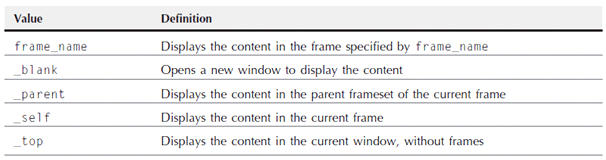
We can change the content of a frame using the anchor tag’s target attribute. The target attribute allows the following values:
Example:
<a href=”news.html” target=”content”>Latest News</a>
Inline Frames
Inline frame is used to display content inline with the remaining contents in a web page. Inline frames are not fully supported by all the user agents. Inline frames can be inserted in a web page by using the <iframe> tag. The syntax of a <iframe> tag is as follows:
<iframe src=”url_of_content”></iframe>
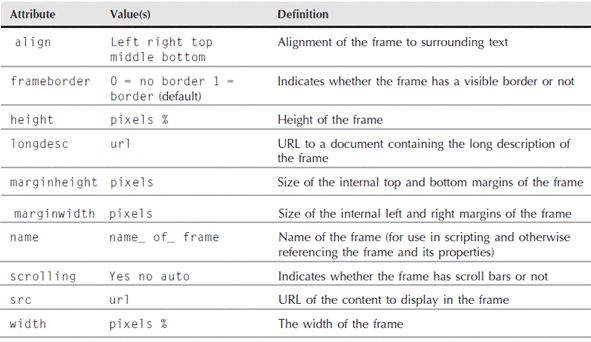
The <iframe> tag supports the following attributes:

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.




Leave a Reply