Introduction
A form is a collection of GUI controls like textboxes, checkboxes, radio buttons etc which allows the user to send data to the server. After entering the data into the form, a special program is used to process that data. Such programs are called as form handlers.
Inserting a Form
To insert a form into the web page, we can use the <form> tag. The syntax for the <form> tag is shown below:
<form action=”url_to_send_data” method=”get/post”>
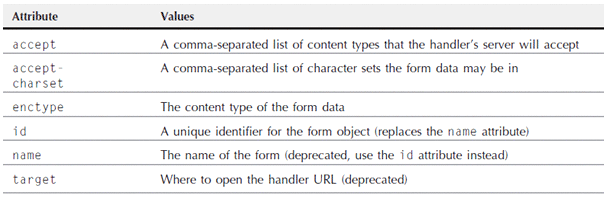
The action attribute is used to specify the formal handler as a URL. The method attribute is used to specify how the data is sent to the server. Valid values for method attribute are GET, POST etc… The <form> tag supports the following attributes:
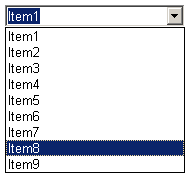
Form Controls

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.








Leave a Reply