Introduction
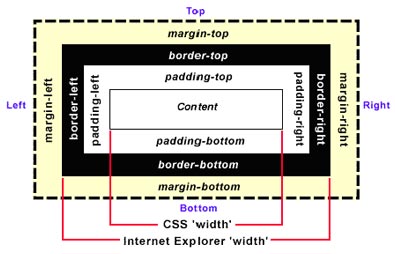
Every HTML element have an imaginary border around its content. The internal space between the content and the border of the element is known as padding and the external space between the border and another adjacent element is known as margin. This is known as the Box Model which is illustrated in the below figure:
Padding
Padding of an element can be specified using the shorthand property padding as shown below:
p { padding: 10px; }
Above CSS rule specifies a padding of 10 pixels on all sides of the element. To specify padding only on individual sides we have the following properties: padding-top, padding-bottom, padding-left, padding-right. We can use the shorthand property padding also for specifying individual padding on all sides as shown below:
p { padding: 10px 20px 10px 20px; }
The order of padding in the above CSS rule is top, right, bottom and left. We can also combine top, bottom and left, right paddings as shown below:
p { padding: 10px 20px }
The above CSS rule specifies a padding of 10 pixels on top and bottom and 20 pixels to left and right of the content in the paragraph elements.
Margin
Margin of an element can be specified using the shorthand property margin as shown below:
p { margin: 10px; }
Above CSS rule specifies a margin of 10 pixels on all sides of the element. To specify margin only on individual sides we have the following properties: margin-top, margin-bottom, margin-left, margin-right. We can use the shorthand property margin also for specifying individual margin on all sides as shown below:
p { margin: 10px 20px 10px 20px; }
The order of specifying a margin for the paragraph elements in the above CSS rule is top, right, bottom and left. We can also combine top, bottom and left, right margins as shown below:
p { margin: 10px 20px }
The above CSS rule specifies a margin of 10 pixels on top and bottom and 20 pixels to left and right of the content in the paragraph elements.
Border
Every HTML element will be surrounded by a border. We can use border-style property to set the style of the border on all sides. Default value for this property is solid. Other valid values for this property are: dotted, dashed, double etc.
We can also specify the border style on individual sides using the properties: border-top-style, border-bottom-style, border-left-style and border-right-style.
We can specify the width (thickness) of the border using the property border-width. Width of the border on individual sides can be specified by the properties: border-top-width, border-bottom-width, border-left-width and border-right-width.
We can specify the colour of the border using the property border-color. Colour of the border on individual sides can be specified using the properties: border-top-color, border-bottom-color, border-left-color and border-right-color.
Below example demonstrates different border properties for a table element:
table
{
border-style: solid;
border-width: 3px;
border-color: grey;
}
We can also use the shorthand property border to achieve the above border effects:
table { border: solid 3px grey; }
Note: When there is no border, the space between two elements includes both padding and margin. The difference between these two can be seen when background image or background colour is applied. Background expands only up to the padding, not up to the margin.

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.


Leave a Reply