In the last section we have learned different ways to format paragraphs of text. Now, we will learn different ways to format individual characters or words in text.
Contents
Methods of Text control
You can control the look and formatting of text in your documents using various means. The direct method of controlling the look of text like the <font> tag has been deprecated in favor of HTML 4.01 and XHTML.
<font> tag
The <font> tag enables the developer to directly affect the size and color or the text. The attributes size and color of the <font> tag are used to change the size and color of the text.
The values for the size attribute can be in the range of 1 to 7. The values can also be specified as a signed number (Ex: +3 or -5 etc…). When the signed numbers are used, the size of the text will be set relative to the size set by the <basefont> tag. The <basefont> tag has one attribute, size, which can be set to a number, 1 through 7.
For example, if we want to display larger text in red color, we can use the <font> tag as shown below:
<font size=”+3” color=”red”>This is sample text.</font>
The <font> tag have been deprecated in favor of styles.
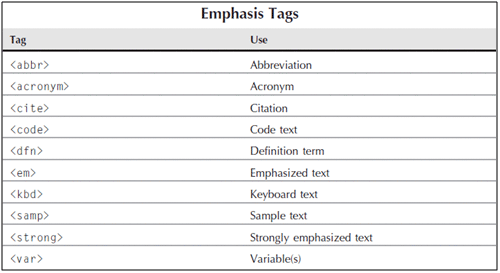
Emphasis Tags
We can use a handful of tags to emphasize portions of text. Although these tags have not been deprecated in HTML 4.01, it is a good practice to use CSS instead, as CSS provides better control and flexibility.
The look and appearance of these elements is not standard across all the user agents (browsers). For example you may not be able to recognize the difference between text enclosed in <cite> and <em>. Below is a list of emphasis tags and their use:
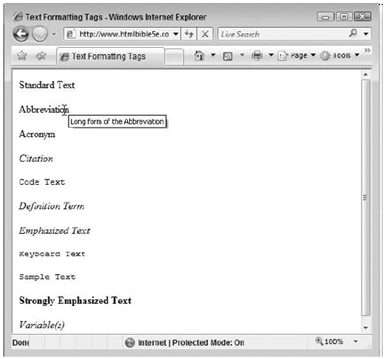
The look of the text enclosed using the above tags is as shown below:
Bold and Italic Text
Two well known emphasis tags that survived in HTML are bold (<b>) and italic (<i>). These tags can be used as shown in the below example:
<p>This is normal text</p>
<p>This is <b>bold text</b></p>
<p>This is <i>italicized text</i></p>
Experienced web developers always suggest to use <em> over <i> and <strong> over <b>. There are two reasons for this. One is not all fonts have the bold and italic versions. So, some browsers might ignore the bold and italic tags and display the text enclosed in <b> and <i> tags as normal text.
But when the text is enclosed using <em> or <strong>, the browser is instructed to use its own method for emphasizing the text. The second reason is <b> and <i> are considered only to change the appearance of text but there is no meaning behind it. But <strong> and <em> are used to change the appearance as well as emphasize the text.
Although <b>, <i>, <strong>, <em> and other emphasis tags can be used to emphasize the text, it is recommended to use CSS instead.
Monospace (Typewriter) Fonts
Another text formatting tag is the teletype tag (<tt>). The teletype tag is used to display the text using a monospaced font (Ex: courier). Monospaced font means, all the characters have equal width.
Superscript and Subscript
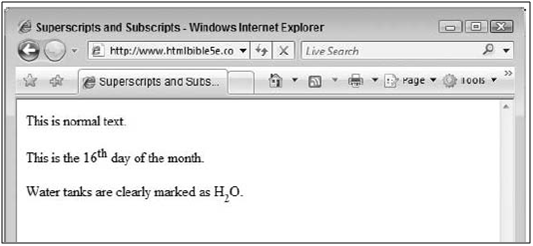
There are two tags, <sup> and <sub>, for formatting text in superscript and subscript, respectively. The following code shows an example of each tag along with the output:
|
<p>This is normal text.</p> <p>This is the 16<sup>th</sup> day of the month.</p> <p>Water tanks are clearly marked as H<sub>2</sub>O.</p> |
Abbreviations
We can use the abbreviation tag (<abbr>) to mark abbreviations, and, optionally, when using the title attribute, give readers the expansion of the abbreviation used. For example, we could use this tag with acronyms such as HTML:
<abbr title=”Hypertext Markup Language”>HTML</abbr>
The acronym tag (<acronym>) is very similar to the abbreviation tag but is used for acronyms. It, too, supports a title attribute for optionally supplying the expansion of the acronym.
Insertions and Deletions
To further strengthen the bond between HTML documents and printed material, the insert (<ins>) and delete (<del>) tags have been added to HTML. Both tags are used for redlining documents – that is, creating a visually marked-up document showing changes made to the document.
For example, the following code has been marked up with text to be inserted (underlined) and deleted (strikethrough):
<p>Peter <del>are</del> <ins>is</ins> correct, the proposal from Acme
is lacking a few <del>minor </del>details.</p>
Note: The underline tag <u> and strikethrough tag <strike> have been deprecated in favour of the delete tag <ins> and the insert tag <del>.
Grouping Inline Elements with the Span Tag
When using CSS for text formatting, we need a method to code text with the appropriate styles. To style sections (blocks) in a web page the division tag <div> can be used.
To style text inline or within a block, we can use the span tag <span>. To apply styles the attributes of the span tag: class or style can be used. Using class attribute is recommended over the style attribute. Consider the following example which demonstrate the use of <span> tags.
<head>
<style type=”text/css”>
.redtext { color: red; }
</style>
</head>
<body>
<!– Paragraph 1, using direct style coding –>
<p>We should paint the document <span style=”color: red”>
red</span>.</p>
<!– Paragraph 2, using a style class –>
<p>We should paint the document <span>
red</span>.</p>
</body>

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.




Leave a Reply