In this article we will look at introduction to swing which explains the importance of swings package in Java that is used to create GUIs.
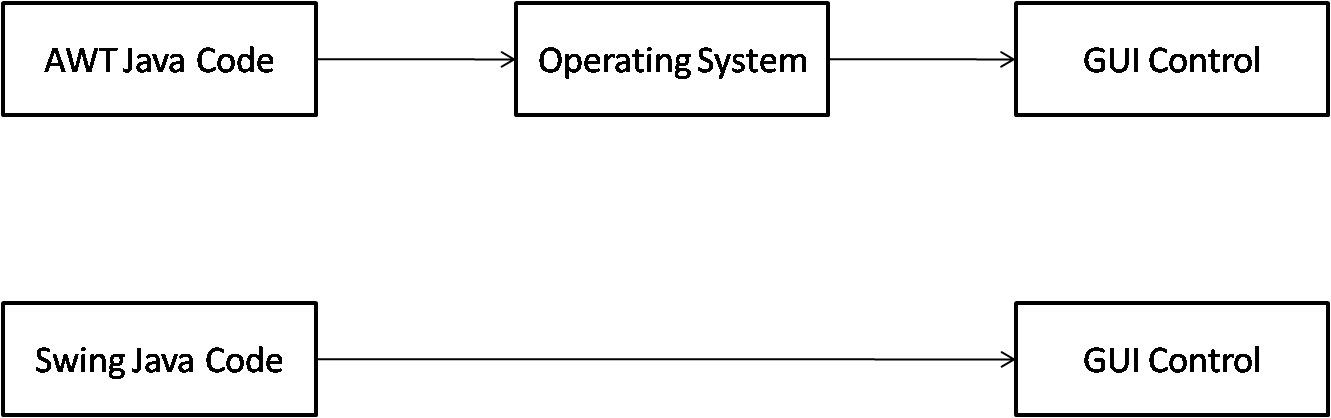
Although Java already provides AWT for creating GUIs, due to several limitations of AWT, they developed swings package. One limitation of AWT is, AWT takes the help of native operating system to create a GUI control like button, checkbox etc. From operating system to operating system the look and feel of the component might vary. This contradicts with Java’s motto: Write Once Run Anywhere.
Java provides javax.swing package which does not need any help of the native operating system for creating GUI controls. Hence programs created using swings are portable.
Contents
Features of Swings
Swings offers the following features:
Lightweight Components: The components created using swings package doesn’t need the help of native operating system. Swings is a part of Java Foundation Classes (JFC) which are purely developed in Java. Also swing components require less memory and CPU cycles than their counterpart AWT components. Hence swing components are called lightweight components.
Pluggable Look and Feel: Swings supports pluggable look and feel i.e., the appearance of a component can be separated from how the component behaves. This enables programmers to assign different look (themes) for the same component without changing its behavior.
Default look and feel of Java is metal. Java 8 also provides Nimbus look and feel. In windows operating system, windows look and feel is also available.
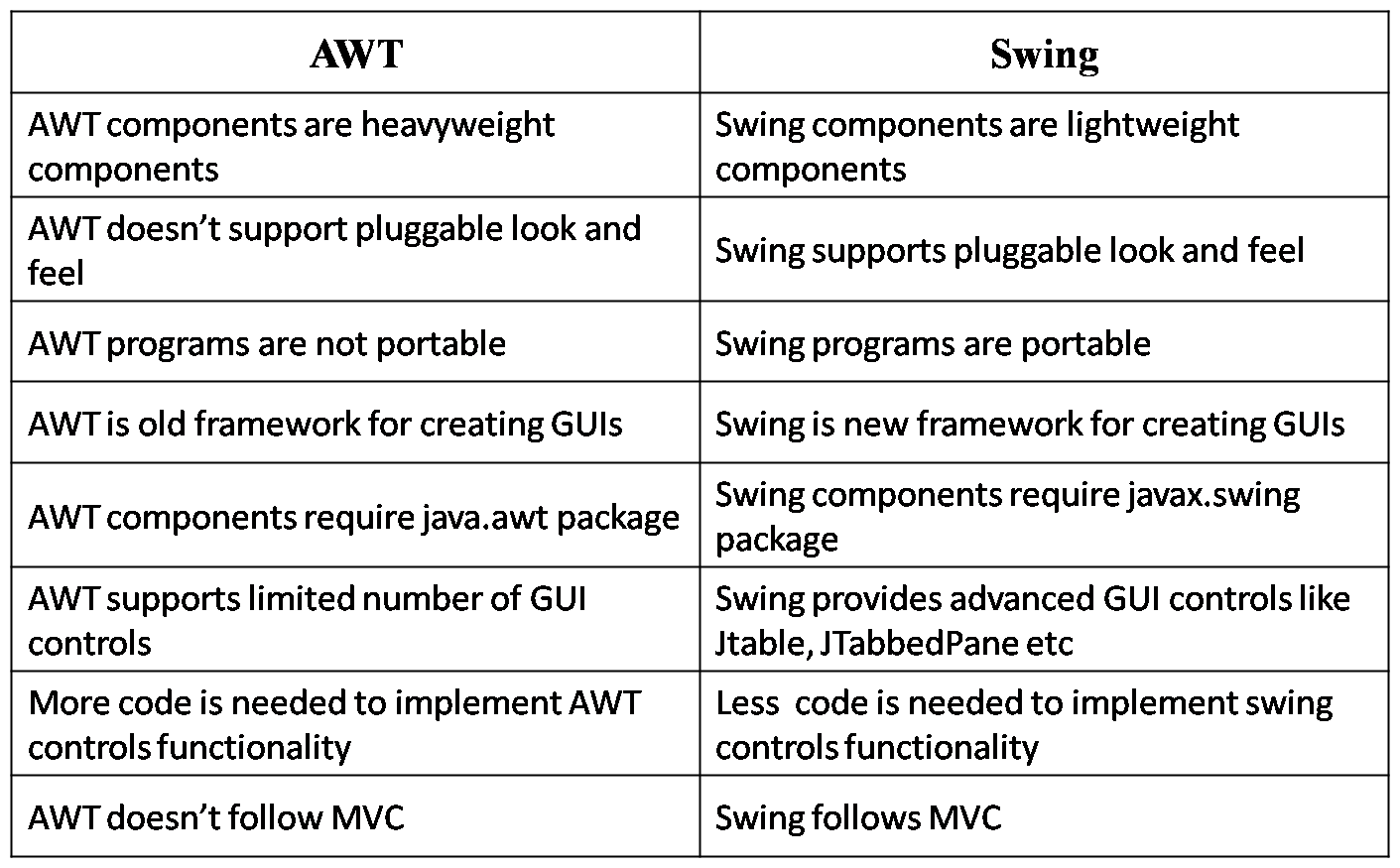
Differences between AWT and Swings
Following are the differences between AWT and Swings packages:
Model-View-Controller (MVC) Connection
MVC is an architectural pattern widely used in development of software. Every GUI control or component contains three aspects:
- The way the component looks (appearance) when rendered on the screen.
- The way the component reacts to the user.
- The state information associated with the component.
MVC can be used to separate the three aspects mentioned above. By separating them, each aspect can be modified independently without any changes to the remaining aspects.
In MVC terminology, model corresponds to the state information of a component. For example, a button might contain a field that might represent if it is pressed or released. The view corresponds to the look or appearance of the component when rendered on the screen. For example, a button is displayed as a rectangle. The controller determines how the component reacts to the user events. For example, when user presses a button, a new frame can be displayed.
The controller changes the model and the model notifies the state change to the view to be updated accordingly. Java Swings uses a modified version of MVC architecture, in which view and controller are combined into single entity called UIDelegate. This modified architecture is called as Model-Delegate architecture or Separable Model architecture.
Components and Containers
A swing GUI contains two main elements: components and containers. A component is an individual control like a button or label. A container is an object which can hold other components and containers.
Components
Swing components are derived from the class JComponent (except the four top-level containers). JComponent supports pluggable look and feel and supports the functionality common for all the components. JComponent class inherits the AWT classes Container and Component.
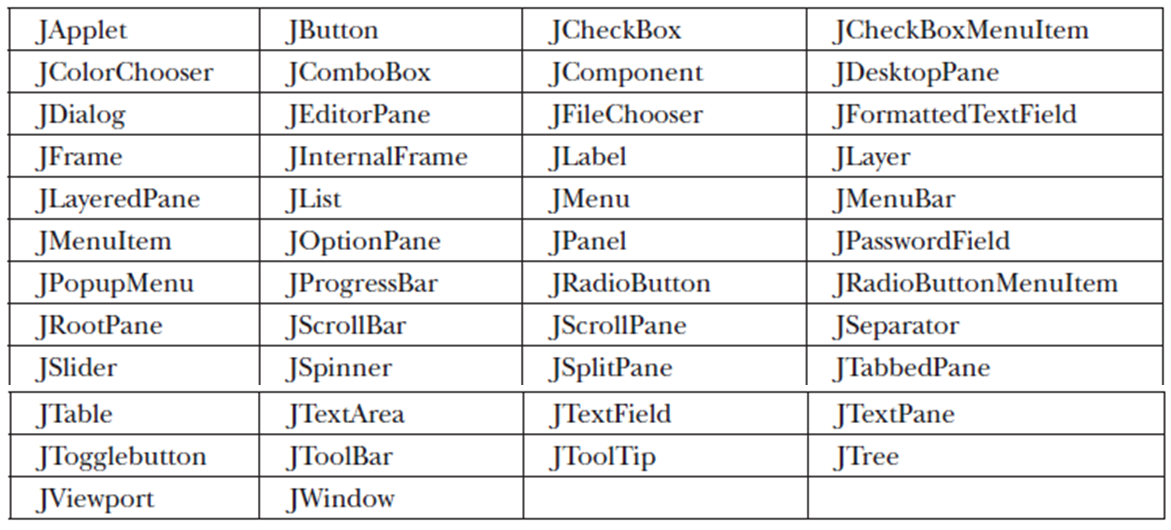
All swing components are represented as classes and are present in javax.swing package. Some of the components available in the Swings package are listed below:
Containers
Swing provides two types of containers. First are top-level containers also called heavyweight containers. These are at the top in the containment hierarchy. The top-level containers are JFrame, JApplet, JWindow, and JDialog. All the containers inherit the AWT classes Component and Container.
Second are the lightweight containers which can be nested inside top-level containers. Lightweight containers are inherited from the class JComponent. Example of a lightweight container is JPanel.
Top-level Container Panes
Each top-level container defines a set of panes. At the top of the hierarchy is an instance of JRootPane. It is a lightweight container whose purpose is to manage other panes.
The panes that make up the JRootPane are: glass pane, layered pane, and content pane. The glass pane is a top level pane which lies above all components and covers all other panes. It can be used to manage mouse events over the entire container or to paint over any other component. Glass pane is a transparent instance of JPanel.
The layered pane is an instance of JLayeredPane which allows the components to be assigned a depth value (Z-order). The layered pane holds the content pane and the menu bar.
The content pane is the pane to which the visual components are added. The content pane is an opaque instance of JPanel.
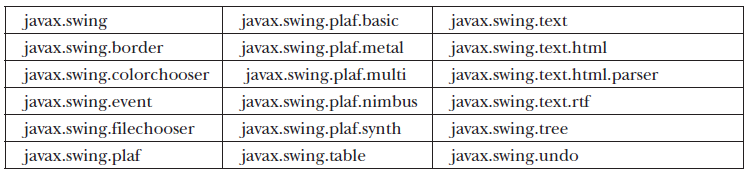
Following are some of the swing packages:
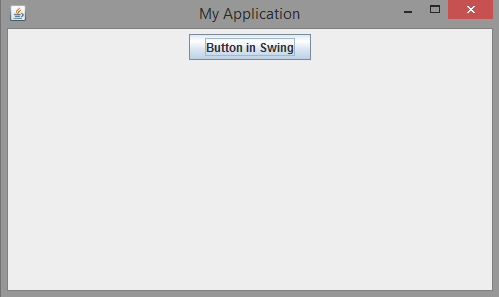
Following code demonstrates a simple GUI application using JFrame:
import java.awt.*;
import javax.swing.*;
public class MyFrame extends JFrame
{
JButton b;
MyFrame()
{
setSize(500, 300);
setTitle("My Application");
setLayout(new FlowLayout());
b = new JButton("Button in Swing");
add(b);
setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args)
{
MyFrame mf = new MyFrame();
}
}
Output of the above code is as shown below:
Following code demonstrates a simple GUI application using JApplet:
import javax.swing.*;
import java.awt.*;
public class MyApplet extends JApplet
{
JLabel label;
public void init()
{
setSize(600,300);
setLayout(new FlowLayout());
label = new JLabel("Applet using JApplet");
add(label);
}
}
Output of the above code is as shown below:

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.







Hey,it was a great article.I found it very useful for me please keep posting such articles.I would love to learn form your article. Thanks.