Introduction
HTML was primarily created to reproduce academic and research text. For this reason, particular care was taken to ensure that specific elements, such as lists and tables, were implemented and robust enough to handle the tasks for which they serve. Lists HTML are used to display a list of items either in an ordered or unordered fashion.
In the case of lists, HTML defines three different types of lists: ordered lists (numbered), unordered lists (bulleted) and definition lists (term and definition pairs).
All HTML lists whether ordered, unordered or definition, share the same elements. Each HTML list has the following structure:
<list_tag>
<item_tag>Item text</item_tag>
<item_tag>Item text</item_tag>
...
</list_tag>
Each type of list has its own display format:Definitions lists are slightly different from the above syntax as they contain definition term (<dt>) and term definition (<dd>) tags. For each list there will be a list opening tag, corresponding closing tag and individual item tags for each element in the list.
- An ordered list precedes its items with a number.
- An unordered list precedes its items with a bullet (small filled black circle).
- A definition list has two pieces for each item: a term and a term definition.
The ordered and unordered lists have many different display options available:
- Ordered lists can have their items preceded by the following:
- Arabic numbers
- Roman numerals (uppercase or lowercase)
- Letters (uppercase or lowercase)
- Numerous other language specific numbers or letters.
- Unordered lists can have their items preceded by the following:
- Several styles of bullets (filled circle, open circle, square etc…)
- Image
Ordered Lists
Ordered lists have elements that are preceded by numbers or letters. They are generally used to display a list of items in which each item must be ordered relative to the other items. For example, a list of steps in an algorithm. Ordered lists use the ordered list tag (<ol>) to delimit the entire list, and the list item tag (<li>) to delimit each individual item.
Consider the following example, which a ordered list of items:
1. Press and hold the reset button until the power light blinks rapidly.
2. Release the reset button.
3. Wait until the power light returns to a steady state.
<body>
<p>
<ol>
<li> Press and hold the reset button until the power light blinks rapidly.</li>
<li> Release the reset button.</li>
<li> Wait until the power light returns to a steady state.</li>
</ol>
</p>
</body>
The default identifier for each item in an ordered list is a decimal number (Arabic number). To specify a different type of identifier for each item, use the list-style-type property inside the style attribute. For example, consider the following HTML code:The above type of lists can be created using ordered lists in HTML. The code is shown below:
<body>
<p>
<ol style="list-style-type: upper-alpha">
<li> Press and hold the reset button until the power light blinks rapidly.</li>
<li> Release the reset button.</li>
<li> Wait until the power light returns to a steady state.</li>
</ol>
</p>
</body>
The above code will result in the following output in a browser:
A. Press and hold the reset button until the power light blinks rapidly.
B. Release the reset button.
C. Wait until the power light returns to a steady state.
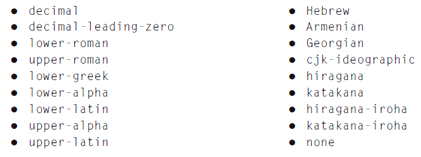
The list-style-type property supports the following values:
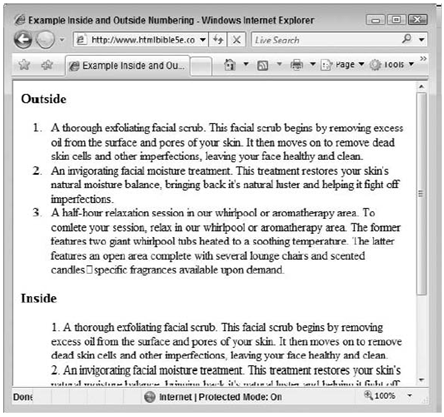
Ordered list also supports another style property, list-style-position. This property controls where the number or character preceding each item appears. This property has two possible values:
- outside: The number or character appears outside the left margin of the item text.
- inside: The number or character appears inside the left margin of the item text.
The default value is outside and the difference between these two options is shown below:
We can change the starting value of an ordered list by using the start attribute. This attribute has been deprecated in HTML. An alternative is provided by CSS concept called counter. Example usage of the start attribute is shown below:
<ol start=”12″ style=”list-style-type: decimal;”>
The above code creates an ordered list with the starting identifier as 12.
Unordered Lists
Unordered lists are similar to ordered lists except that they use bullets instead of numbers or letters for displaying the items of the list. Unordered lists are used when there is a need to display non-sequential list of items.
Unordered lists use the unordered list tag (<ul>) to delimit the entire list and the list item tag (<li>) to delimit each individual item in the list. Consider the following HTML code which demonstrates the use of unordered lists:
<body>
<p>
<ul>
<li>Action</li>
<li>Role Playing</li>
<li>Puzzle</li>
<li>Adventure</li>
</ul>
</p>
</body>
The above code displays the list as shown below:
- Action
- Role Playing
- Puzzle
- Adventure
The default element before each item of the unordered list is a small filled black circle. Similar to ordered lists we can change the element before each list item by using the list-style-type property.
The values for this property in an unordered list are: disc, circle, square and none. The default bullet type is disc. The list-style-position property can also be used with unordered lists just like ordered lists.
Unordered lists also support one other type of bullet, an image. An image for use in unordered lists must fit the following criteria:
- Be accessible to the document via HTTP (can be either on the same web server as the document or on another).
- Be in a suitable format for the Web (JPEG, GIF or PNG).
- Be sized appropriately for use as a bullet.
To specify an image as a bullet for the list, the list-style-image property is used as shown below:
<ul style=”list-style-image: url(images/bullet.png)”>
Definition Lists
Definition lists are slightly more complex than the other lists as a definition list item contains both definition term and term definition. A definition list is delimited with the <dl> tag. A definition term is delimited with the <dt> tag and a term definition is delimited with the <dd> tag.
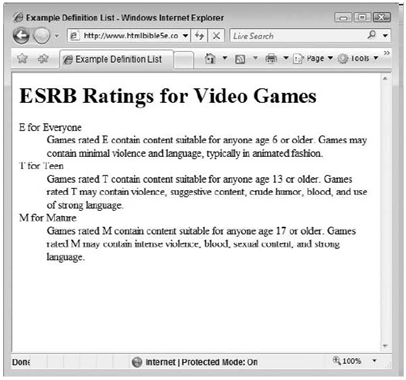
The appearance of a definition list is similar to the arrangement of words and their meanings in a dictionary. Consider the following HTML which uses a definition list:
<body>
<h1>ESRB Ratings for Video Games</h1>
<p>
<dl>
<dt>E for Everyone</dt>
<dd>Games rated E contain content suitable for anyone age 6 or older. Games may contain minimal violence and language, typically in animated fashion.</dd>
<dt>T for Teen</dt>
<dd>Games rated T contain content suitable for anyone age 13 or older. Games rated T may contain violence, suggestive content, crude humor, blood, and use of strong language.</dd>
</dl>
</p>
</body>
The output in the browser will be as shown below:
Nested Lists
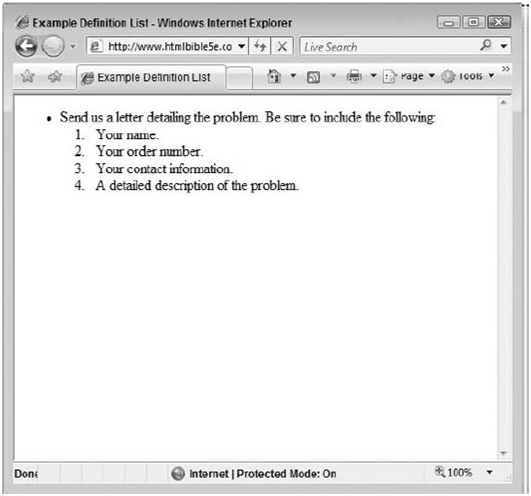
Lists of the same type or different types can be nested. Below HTML code demonstrates an ordered list which is nested in an unordered list:
<body>
<p>
<ul>
<li>Send us a letter detailing the problem. Be sure to include the following:
<ol> <li>Your name.</li>
<li>Your order number.</li>
<li>Your contact information.</li>
<li>A detailed description of the problem.</li>
</ol>
</li>
</ul>
</p>
</body>
The output for the above HTML code in a browser will be as shown below:

Suryateja Pericherla, at present is a Research Scholar (full-time Ph.D.) in the Dept. of Computer Science & Systems Engineering at Andhra University, Visakhapatnam. Previously worked as an Associate Professor in the Dept. of CSE at Vishnu Institute of Technology, India.
He has 11+ years of teaching experience and is an individual researcher whose research interests are Cloud Computing, Internet of Things, Computer Security, Network Security and Blockchain.
He is a member of professional societies like IEEE, ACM, CSI and ISCA. He published several research papers which are indexed by SCIE, WoS, Scopus, Springer and others.





Really it is very helpful for learning.